Инструкция, как установить кнопки социальных сетей на сайт wordpress
 Приветствую, друзья! В этой статье я расскажу, как установить социальные кнопки на сайт сайт либо блог, но для начала всех приветствую у себя на блоге.
Приветствую, друзья! В этой статье я расскажу, как установить социальные кнопки на сайт сайт либо блог, но для начала всех приветствую у себя на блоге.
К этому посту меня подтолкнул сегодняшний вебинар, организованный Александром Борисовым, который проводил Руслан, где он рассказал о многих ошибках на блогах начинающих веб-мастеров.
Одна из многих ошибок — установка плагинов социальных сетей, которые подгружают сайт и он в результате долго грузится, что негативно сказывается на время загрузки страницы сайта и трафике в целом.
Я же чуть ниже расскажу, как это сделать, чтоб не нагружать свой сайт, тем самым ускорить его загрузку, что сегодня крайне важно в продвижении.
Содержание:
Мнение о вебинаре Александра Борисова
Хотелось бы немного сказать о самом вебинаре, жалко мой блог не попал на тест-драйв, но там было чему поучиться и как многие из вас могли заметить, я решился на ряд изменений на сайте, посмотрим что выйдет. Основные ошибки вебмастеров участвующих в вебинаре:
Основные критические ошибки начинающих вебмастеров
Не составлено семантическое ядро — человек попусту не знает, что писать на свои сайт. Как его составлять я уже писал здесь очень подробно. В результате нерегулярное пополнение сайта новыми статьями. Этот эффект можно сравнить с современным магазином, есть товар — идут люди, а если это новинки, то берут.
Юзабилити сайта — удобство пользователя при просмотре блога. Многие веб-мастера, считают, что привлекая посетителей из поисковых систем однажды — они смогут их удерживать постоянно. К примеру, на мой блог только из поисковых систем в среднем приходят 90% посетителей, а лишь единицы остаются.
Ранняя монетизация блога — думаю не стоит объяснять, что это такое? Ребята просто забудьте о деньгах на первом этапе создания блога. В первую, очередь наберите постоянных посетителей сайта. Как раскрутить блог, я уже писал в этой статье, но хотел бы подчеркнуть не забрасывайте блог просто регулярно пишите.
Имейте терпение и выдержку, ну хотя бы пока не напишите 100 статей и трафик не станет 300 хостов в сутки — тогда и карты в руки!
Конечно, это не все ошибки, но очень важные!
Немного размышлений о кнопке социальных сетей на сайте
Хватит, дискуссии, давайте переходить к установке кнопок социальных сетей на сайт. Почему, так важно установить кнопки социальных сетей к себе на сайт? Разве не достаточно грамотно составить семантическое ядро и ждать притока?
В современно мире, уже миллионы людей пользуются различными социальными сайтами, где общаются со своими коллегами и друзьями, а также влюбляются и женятся. Если говорить более простыми словами, человек посетивший ваш сайт/блог заинтересован в читаемом материале, а, значит, он может прорекламировать его своим друзьям, а те как в геометрической прогрессии другим людям.
Вы все ещё не верите в успех установки социальных кнопок для сайта/блога? Что ж, а я верю, поэтому дальше и напишу, как их установить с и без плагина на сайт. Начнём с простого, но более эффективного способа, так как он снижает нагрузку на сервер и увеличивает скорость загрузки блога.
Как установить лучшие социальные кнопки на сайт
В интернете существует много различных серверов, которые помогают с установкой кнопок социальных сетей на ваш сайт, среди них и такие именитые, как Яндекс и Google, но мы рассмотрим не менее интересный способ с простой установкой социальных кнопок... Итак, встречаем — //sapegin.github.io/social-likes/ru/ (скопируйте и вставьте в браузер).
Сервер позволяет за 5 минут установить красивые социальные кнопки на ваш сайт, не создавая дополнительной нагрузки на него, что очень хорошо, с точки зрения оптимизации.
Сайт предоставляет 3 вида скина:
Горизонтальные
Плоский
Вертикальные
Классический
 Это один из весьма популярных вариантов установки социальных кнопок на блог. многие спрашивают, а что лучше ставить вертикальный либо горизонтальный вариант. Однозначно, верно, ответить на этот вопрос — сложно, так как у всех разная тематика и как следствие аудитория.
Это один из весьма популярных вариантов установки социальных кнопок на блог. многие спрашивают, а что лучше ставить вертикальный либо горизонтальный вариант. Однозначно, верно, ответить на этот вопрос — сложно, так как у всех разная тематика и как следствие аудитория.
На сайте можно выбирать, ту или иную социальную сеть, которая вам нравится, а также ставить либо отключать счётчик. Если у вас блог ещё молодой, то не следует ставить количество нажатий на кнопку, так как это многих может оттолкнуть.
Оставшиеся скины я покажу в сокращённом варианте, используя только две социальные сети. А то и так статья, наверное, утомляет? Дальше, постараюсь короче писать. Хотя думаю с выбором вида, вы определитесь самостоятельно. Переходим к коду установки кнопок.
Добавляем социальные кнопки на свой сайт
На самом деле установка этих кнопок проста до не могу, но тем не менее даже я столкнулся с проблемой при их установке на блог. Что я только не делал, когда скачал код они никак не хотели отображаться.
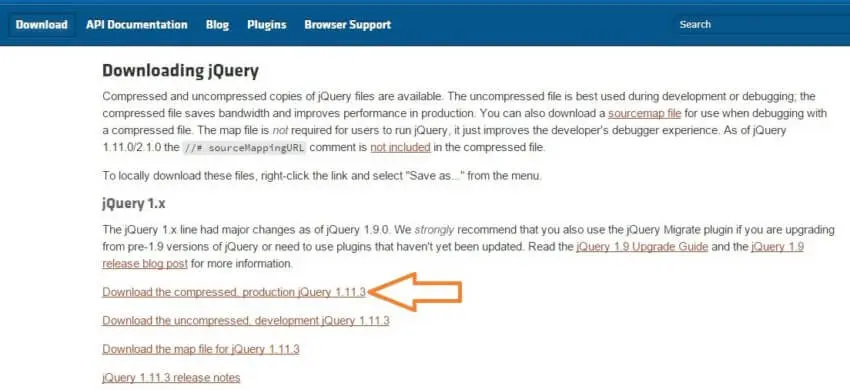
А я всего-то не скачал один файл с этого сайта —[mask_link] [/mask_link](откроется в новом окне).
Открываем и качаем указанный, стрелочкой файл — Download the compressed, production jQuery 1.11.3, возможно, на момент прочтения статьи версия файла будет выше, сейчас 1.11.3.
В случае если ваша версия отличается от моей просто в коде, который вам выдаст система Social Likes, замените на свой.
В моём случае система предложила этот код:

Как многие догадались, вот эту строчку:
< script src = "jquery.min.js" > </ script >
Меняем на эту:
< script src = "JQuery-1.11.3.min .js" > </ script >
(не забывайте учесть полный путь к файлу, если он у вас установлен не в корневой директории, то запрос будет выглядеть так)
< script src = "ваш путь к файлу/JQuery-1.11.3.min .js" > </ script >
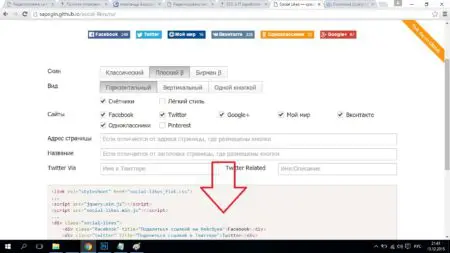
Если, вы выбрали стиль своих будущих кнопок социальных сетей, то вам пора переходить к настройке кода на сайте. Код можно скачать на самом сервере, смотрите картинку ниже.
Поля, адрес страницы, название — можете не заполнять. У вас должен быть примерно такой код.
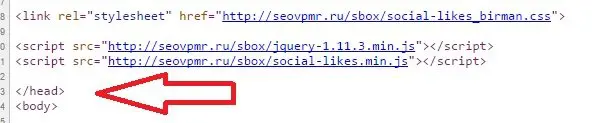
Открываем, главную страницу вашего сайта, обычно это index.html либо index.php. Если вы используете wordpress - header.php, если DLE — main.tpr. Ищем в коде - /head
И вставляем выше кода /head, следующее:
< link rel = "stylesheet" href = "social-likes_classic.css" > < script src = "jquery.min.js" > </ script > < script src = "social-likes.min.js" > </ script >
У меня получилось вот так:
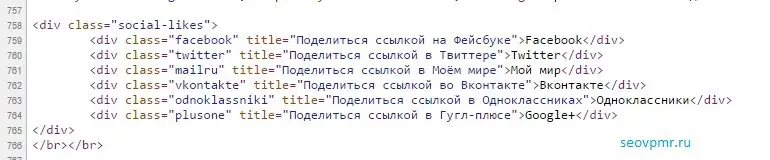
Оставшийся код вставьте в то место, где хотите видеть кнопки социальных сетей.
<div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
У меня вышло так, я вставлял код в файл single.php (wordpress):
Теперь, остаётся только проверить отображения на сайте. Если не будет отображаться, попробуйте почистить КЭШ сайта и браузера. Кстати, если будет близко отображаться к контенту просто пропишите </br>, сверху <div>.
Как установить социальные кнопки на сайт wordpress
UpToLike Social Share Buttons — это один из инструментов, который сможет с лёгкостью настроить социальные кнопки на ваш блог, но его работа немного тормозить скорость загрузки сайта (незначительно).
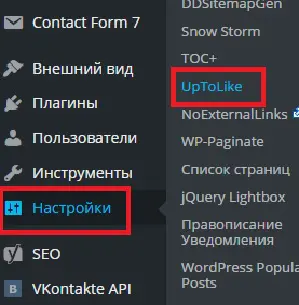
Установить этот плагин проще, простого. Открываем админ раздел wordpress — плагины — добавить новый.
В строке поиск, пишем — UpToLike Social Share Buttons, и жмём enter.
Жмём кнопку установить плагин. После установки просто откройте настройки плагина.
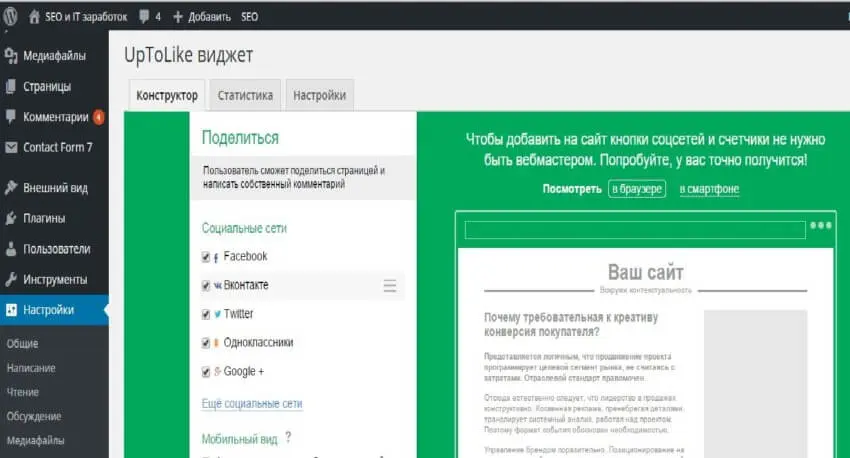
Открываем конструктор и экспериментируем с расположением кнопок, в общем, потренируйтесь — у вас все получится, даже не сомневаюсь.
Ребята, кому понравилась статья, и жмите на кнопочки социальных сетей. Жду ваших вопросов в комментариях.
Видео Как установить социальные кнопки на сайт
|
Бала ли вам статья полезной? |












Кнопки социальных сетей на собственном сайте — важная вещь. Ведь, если кому-то нужно поделиться статьёй, порекомендовать её, то этот способ самый быстрый и простой. Недавно начала разработку собственного сайта и никак не могла понять, как же добавить эти чудо кнопки. Большое спасибо, за подробное объяснение! Теперь у меня все получилось.
Олег, спасибо за инструкцию! У меня профессиональный блог сделан на авторском шаблоне и там мне не пришлось ничего делать самой. Это несколько расхолаживает в плане оттачивания мастерства. А вот свой личный блог я создала, как говорится, с нуля и на пустом месте, и теперь мне приходится осваивать все премудрости блоговедения самостоятельно. Поэтому такие рекомендации, как в этой статье принимаю с огромной благодарностью!
Без раздумий подписываюсь на обновления вашего блога.
Спасибо за статью, ошибки новичков описаны четко, главное писать и писать. По кнопкам соц. сетей, думаю пора тоже себе устанавливать.
Привет, Евгений. Одним глазом просмотрел ваш блог — для начинающего неплохо, но есть много ошибок. Смотрю вы не захотели подписываться на обновления моего блога, а очень зря… так как я планирую делать бонусный аудит (выборочно) для новых блогов, о котором Евгений Вербус не расскажет ни слова.
У меня как только началось создание сайта, я сразу установил кнопки социальных сетей. так пользователи охотнее общаются, да и сайт лучше продвигается.
Это вы правильно делали, наверно кто-то подсказал?
По статистике каждый 65 посетитель делится страницей в социальной сети. В среднем люди делают 2-3 лайка понравившейся страницы, публикуя ее в разные сети. По размещенной в социальной сети ссылке приходят 6 новых посетителей. Среднее количество просмотренных страниц – более 2-х за сессию.
В среднем за сутки может приходить и 100 новых посетителей, всё зависит от вашего количества друзей в соц. сетях, а также их интересов.