Полный гайд по оптимизации картинок на сайте онлайн для wordpress
 Привет, друзья! Для того чтобы не превышать выделенный под сайт лимит трафика, а также сделать собственный ресурс быстрым для загрузки и отклика, необходима оптимизация изображений, хранящихся на нём.
Привет, друзья! Для того чтобы не превышать выделенный под сайт лимит трафика, а также сделать собственный ресурс быстрым для загрузки и отклика, необходима оптимизация изображений, хранящихся на нём.
Поскольку сейчас имеется множество доступных способов редактирования, в том числе и онлайн, то оптимизировать изображения может практически, любой вебмастер.
Содержание:
Как оптимизировать картинку без потери качества
В этой статье пошагово будет описан процесс оптимизации изображений различными методами, однако для начала стоит рассказать о том, что это такое и почему эту технологию следует использовать.
Что такое оптимизация изображений?
Под оптимизацией изображений понимается, совокупность техник, направленных на сокращение объема конечного изображения и приведение его к приемлемому для хранения и использования значению.
Оптимизация изображений может достигаться различными способами с помощью разных инструментов редактирования, в том числе интегрированных в среду для работы с самим сайтом, например в качестве плагина для используемой CMS.
Чтобы оптимизировать изображение, разработчиками могут применяться следующие приемы:
- Изменение формата хранения данных на более подходящий (конвертация файлов из одного формата в другой);
- Изменение размера картинки (ресайз);
- Сжатие размера исходного файла без изменения используемого формата.
Процесс оптимизации с использованием сжатия данных может происходить как с потерей, так и без потери качества исходной картинки. В некоторых случаях, потеря качества делает невозможным возврат полученного изображения к исходному состоянию при обратном декодировании. Иногда применяется комбинирование приемов сжатия и смены формата.
К примеру, одним из наиболее популярных форматов сжатия изображений на текущий момент является webp. Этот формат был разработан компанией Google и повсеместно используется многими разработчиками, когда дело доходит до оптимизации под web.
В webp могут конвертироваться другие популярные форматы, будто jpeg или png. При работе с данным форматом применяется видеокодек VP8.
Минусом данного формата является то, что его поддерживают далеко не все браузеры, а лишь наиболее прогрессивные и современные. Для поддержки старых версий браузеров рекомендуется использовать классические форматы изображений.
Также формат webp подразумевает работу с браузером и не годится для применения в иных целях.
Почему необходимо оптимизировать изображения?
Если вы хотите создать простой и комфортный для использования ресурс, не потратив лишних денег на дополнительное дисковое пространство используемого вами хостинга, то без оптимизации изображений вам не обойтись.
Преимущества, которые открывает перед владельцем сайта оптимизация изображений, заключаются в следующем:
- Существенно сокращается используемый объем дискового пространства на хостинге, что позволяет задействовать оставшееся место под другие задачи;
- Сокращается объем используемого при работе с сайтом трафика, как со стороны сервера, так и со стороны пользователя;
- Уменьшается время отклика и загрузки сайта на стороне пользователя ввиду уменьшения объема самой страницы, что делает серфинг сайта гораздо более комфортным;
- Улучшение индексации поисковиками.
Чем больше используемых в проекте изображений, тем более ощутимым становится эффект от применения оптимизации. В некоторых случаях удается сократить до 80% используемого дискового пространства под изображения, не теряя при этом их качество, что становится решающим аргументом в пользу применения оптимизации как для web разработки, так и для решения других прикладных задач.
Как оптимизировать картинки онлайн - простой способ
Как оптимизировать изображение самым простым способом онлайн? Допустим, мы хотим провести процедуру оптимизации для определенного изображения. Пускай это будет любая произвольная картинка, взятая из поисковой системы «Яндекс», полученная по запросу «оптимизация изображений» в разделе «картинки». Я взял первую попавшуюся с разрешением в 740 пикселей по длине и 366 по ширине.
Сохранив изображение на жесткий диск, можно узнать объем файла, который был сохранен. Для текущего файла получилось около 64 килобайт, что говорит нам о том, что, скорее всего, это изображение уже подвергалось предварительной обработке, прежде чем было опубликовано на хостинг.
И действительно, если приглядеться внимательно к картинке, немного её увеличив, можно заметить характерную рябь для изображений, с которыми производилась работа. Тем не менее, это совсем не говорит о том, что нынешнее изображение нельзя уменьшить в объеме ещё больше посредством сжатия.
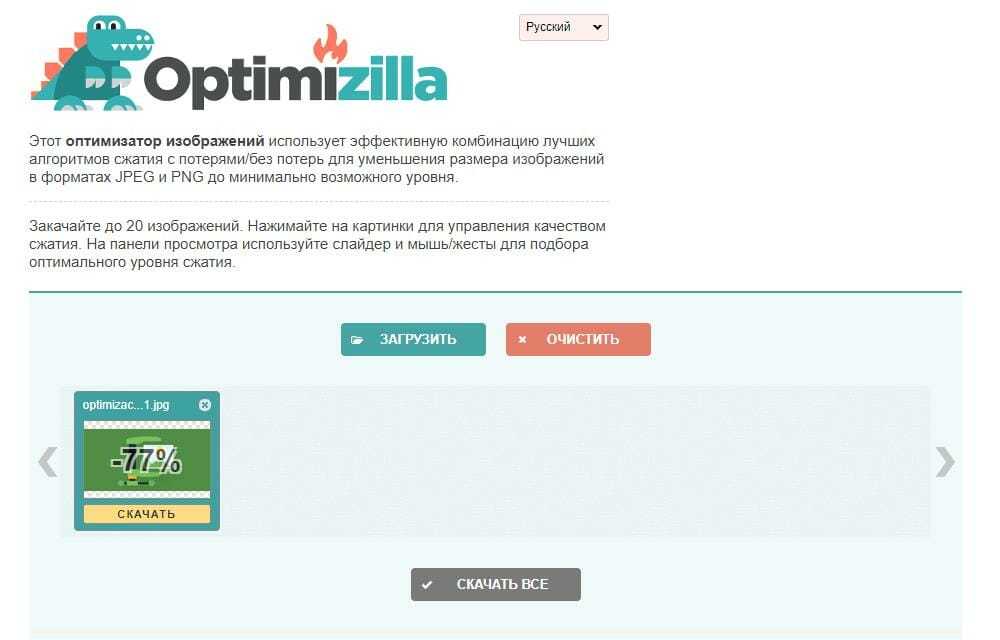
Введем ещё раз ранее заданный поисковый запрос, но уже не для картинок, а для сайтов. В числе первых ссылок будет ресурс . Он вполне подойдет для поставленной задачи.
Используя бегунок можно задать желаемые настройки сжатия, попутно наблюдая за изменением изображения на экране. Я задал качество, равное 89 от оригинала. После сохранения получим zip-файл, который затем можно распаковать и посмотреть, что получилось.
Полученный файл имеет объем всего 27 килобайт, что более чем в два раза меньше оригинала. Но, к несчастью, полученный результат оказался сильно пережат и теперь отчетливо виднеются артефакты.
Это первый и важный урок, который необходимо усвоить: не пережимайте изображение больше, чем оно того требует!
Конечно, в реальности процесс оптимизации изображений не является столь простым действием, к нему нужно подходить серьезнее, если цель поставлена на получение качественного результата. К тому же, такой способ работы с картинками попросту неудобен, когда нужно обработать, десятки, а то и сотни различных изображений.
Очень кстати, если вы используете какую-либо из систем автоматизации контента (CMS), так как именно для них будет описан следующий метод.
Оптимизация сайта на WordPress с помощью плагинов
Если вы работаете с WordPress или любой другой популярной CMS, то задачу оптимизации могут взять на себя встраиваемые в эту систему плагины. Примером подобного плагина может стать EWWW Image Optimizer.
Достать его можно . Он бесплатный, простой, имеет высокий рейтинг среди пользователей, а также в нем присутствует минимальный набор инструментов для задания необходимого результата, поэтому не будет лишним ознакомиться с этим расширением.
Преимущество работы с такими плагинами заключается в том, что пользователю не требуется вручную загружать каждое изображение на сервер для обработки, за него все сделает расширение, загрузив полученный результат в указанную директорию.
Также такие расширения имеют значительно больший арсенал, позволяющий гибко задать настройки редактирования.
Плагин от tinypng для сжатия картинок
Ещё одним хорошим инструментом для работы с изображениями является плагин от . Он также встраивается в WordPress и хорошо подходит для тех, кто содержит свой фотохостинг или имеет большое количество фотографий на сайте.
Данный сервис позволяет задавать релевантные названия для обработанных фотографий для улучшенной индексации поисковиками, сохраняя или заменяя файлы заданной директории. Имеет большое количество настроек для сжатия.
К сожалению, есть лимит на 500 фотографий в месяц для бесплатной версии. Тем не менее, ресурс пользуется популярностью среди оптимизаторов.
Программы для сжатия изображения на компьютере (ПК)
Для тех, кто предпочитает работать с программами на персональном компьютере, имеется хорошее кроссплатформенное приложение, которое называется XnConver. Оно распространяется бесплатно, по лицензии freeware.
Интересно приложение в первую очередь тем, кто профессионально занимается фотографиями. Поддерживает более 500 форматов, полный список которых можно увидеть . Недавно появились мобильные версии этой программы, позволяющие обрабатывать и оптимизировать фотографии с телефона.
Помимо стандартных функций сжатия есть возможность добавлять эффекты, менять настройки яркости и контраста, поворачивать, изменять и масштабировать фотографии. Фактически, это полноценный редактор, однако он частенько используется и в качестве инструмента для сжатия и автоматической смены формата.
Имеет много возможностей для автоматизации процесса обработки. Используйте его, если вы хотите добиться качественного результата в процессе работы с изображениями. А вы какие используете инструменты для оптимизации изображений на своём сайте? Напишите мне об этом в комментариях. До встречи.
|
Бала ли вам статья полезной? |