Как установить wordpress — подробная пошаговая инструкция с картинками
 Всем привет, с вами снова Олег и сегодня мы поговорим о том, как установить wordpress. Недавно я вам рассказывал как установить локальный сервер на компьютере.
Всем привет, с вами снова Олег и сегодня мы поговорим о том, как установить wordpress. Недавно я вам рассказывал как установить локальный сервер на компьютере.
Я уже, как тот об этом писал здесь, но многим стало непонятно, что да как… Решил написать ещё раз для новичков, как же это делать правильно.
Сегодня же мы продолжаем тему локального сервера и рассмотрим, такую систему, как wordpress.
Она представляет собой платформу для управления содержимым веб-сайта, написанным на PHP и MySQL. Но использование только этих языков программирования не принципиально.
Ведь зачастую сайт пишется сначала на HTML и CSS, а уже потом оптимизируется под wordpress, заменяя некоторые части HTML кода на PHP, тем самым увеличивая свою производительность.
В свою очередь, локальный сервер необходим, чтобы освоиться в системе, перед её непосредственным переносом на хостинг. Однако, что же всё-таки включает в себя установка wordpress на denwer?
Содержание:
Как установить wordpress на компьютере
Первое что нужно сделать – это скачать свежую версию wordpress. Она доступна по адресу https://ru.wordpress.org. После перехода по ней вы увидите следующую страницу:
Справа нажимаем на кнопку «Скачать WordPress», после чего начнётся загрузка архива. На момент написания статьи актуальная версия 4.7. Если же вы увидите новую версию, то, естественно, скачиваете её, но процесс установки от этого, не изменится.
После того как вы скачали последнюю версию и распаковали архив появиться папка с таким содержимым:
Здесь содержатся различные инструменты для движка (CMS) к которым мы вернёмся немного позже, а пока давайте создадим локальный хост. То есть, тот самый домен, по которому будет доступен сайт на компьютере.
Для этого заходим на диск, где установлен Denwer (обычно это Z), переходим в директорию home и здесь создаём папку для будущего сайта. Назвать её можно любым именем (в последующем при желании можно его изменить).
Затем в этой папке создаём ещё одну и называем её www (не иначе!), потому как именно это название и воспринимает WordPress. После этого переносим все содержимое папки WordPress в папку WWW, и запускаем локальный сервер.
Если вы немного подзабыли или хотите расширить свои знания о том, как установить wordpress на денвер, то советую прочитать вот эту статью, кстати, в ней есть видео. А также советую rss-ленты блога. Подписавшись, вы сможете первым получить самую свежую и актуальную информацию, опубликованную, у меня на блоге.
Ну а сейчас нам для дальнейшей работы необходимо создать базу данных mysql. Так как в WordPress для хранения всего контента использует базу данных MySQL и управлять работой этой базой данных мы можем с помощью специальной веб-приложения phpMyAdmin. Оно создано непосредственно для администрирования баз данных.
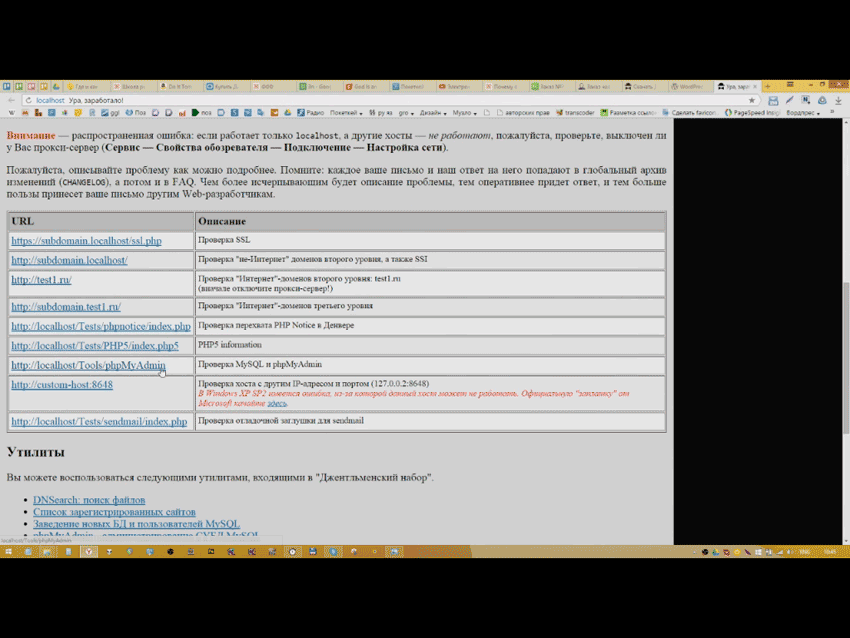
Для того чтобы получить к ней доступ, введите в адресной строке localhost и нажмите Enter. Вас перебросит на такую страницу:
Внизу слева вы увидите небольшой блок ссылок, нам необходима //localhost/Tools/phpMyAdmin, нажимаем на неё и переходим прямо в админ панель.
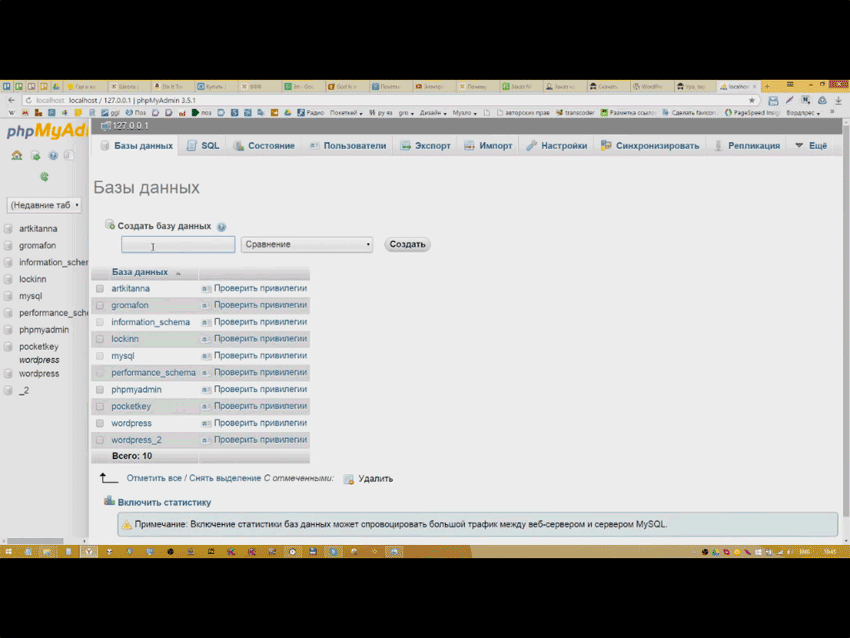
Здесь мы можем непосредственно администрировать работу базы данных MySQL. Но нам для работы сайта нужно создать собственную базу данных. Поэтому заходим во вкладку база данных, называем и создаём свою первую базу данных. Назовём её, допустим, wordpress3, но вы при желании можете использовать любое другое имя.
Теперь мы сделали все начальные шаги и теперь давайте приступим к установке нашего сайта. Для этого в адресной строке вводим название вашего сайта, то есть той самой папки, которую мы создавали в папке home, и нажимаем Enter. По факту, после этого вас должно перебросить на WordPress, но этого, может, и не произойти.
Дело в том, что при первом запуске WordPress может возникнуть ошибка, которая будет звучать как: «отсутствует файл wp-config.php». Прежде всего, это говорит о том, что необходимо настроить параметры WordPress. Поэтому нужно будет кликнуть по кнопке: «Создать файл настроек», она будет отображена немного ниже сведений об ошибке.
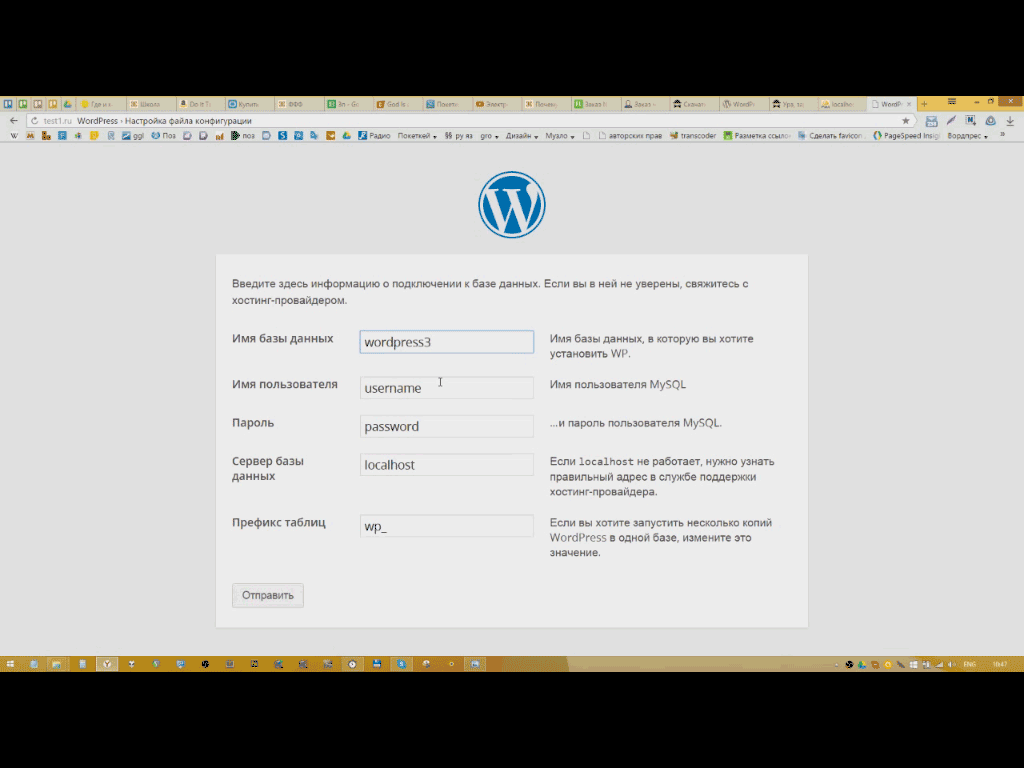
Нажав кнопку «Вперёд» в появившемся окне должна отобразиться следующая страница:
Теперь заполняем все поля. Имя базы данных – это то, что мы создавали в phpMyAdmin, то есть wordpress3. Имя пользователя пишем – root, а пароль оставляем пустым, потому как в новой базе данных мы ещё не прописывали не имя, ни пароль и поэтому по умолчанью всегда пишется имя – root, без пароля (но в дальнейшем, его все же нужно создать, зайдя в настройки своей базы данных).
Сервер базы данных оставляем без изменений, потому что это естественный адрес локального сервера. Префикс пишем любой при желании можно оставить существующий.
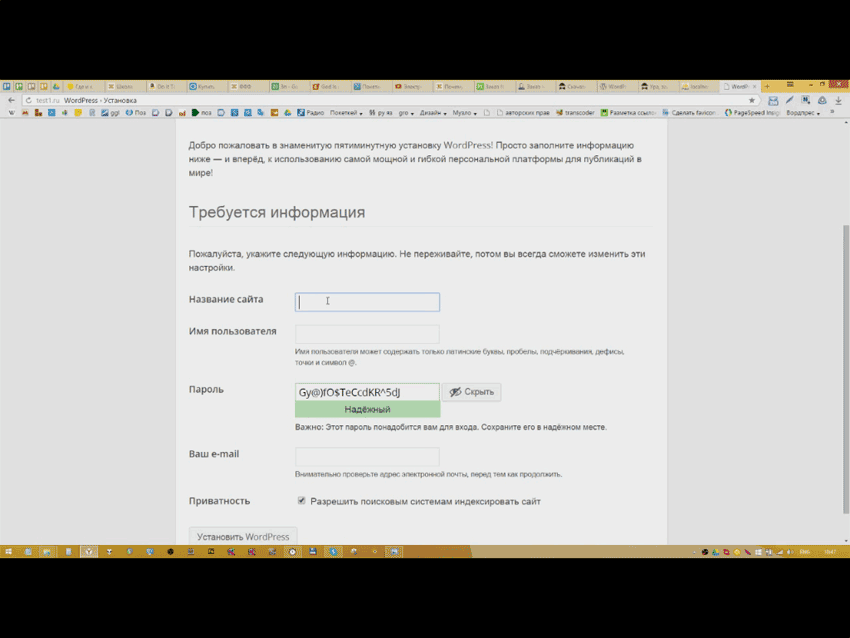
Далее, отправляем данные wordpress (в это время проверяет наличие введённой базы данных) и на новой странице жмём на кнопку «Запустить установку», и мы видим такую страницу:
Название сайта и имя пользователя пишем любое, а пароль, в свою очередь, лучше придумать надёжный, то есть с использованием букв и цифр. И, естественно, вводим рабочий email.
Пункт «приватность» сейчас не особо важен, потому что у нас сайт на локальном хостинге. Если же мы выкладывали бы его в интернет, то убирать галочку, естественно, не стоит, дабы поисковые системы смогли проиндексировать веб-сайт. Либо её можно убрать, если вы ещё не готовы пускать сайт в массы, так как все ещё работаете над его улучшением.
После этого жмём установить WordPress, и на новой странице нажимаем на кнопку «Войти». Далее, вводим ранее указанный логин и пароль и заходим в админ панель Wordpress.
Она должна выглядеть следующим образом:
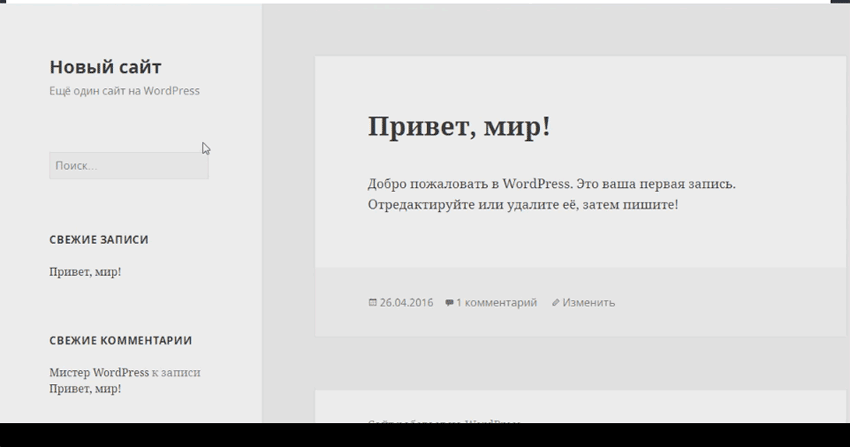
Далее, перейдём на наш сайт. Для этого в адресной строке вводим его название (та самая папка, созданная в папке home). Затем жмём клавишу Enter и нас перебрасывает на стандартную тему веб-сайта:
Именно так, выглядит пока наш сайт при желании можно выбрать другую тему из списка предложенных WordPress. Они есть как платные, так и бесплатные. Либо приобрести или заказать её на сторонних сайтах. Ну а более продвинутые пользователи могут и вовсе создать WP-тему сами. Так что теперь вопрос о том, как установить wordpress на локальный компьютер, можно считать, безусловно, решённым!
А также необходимо принять во внимание, что если вы выйдите из своей админ панели WordPress, то чтобы зайти обратно будет недостаточно просто перейти на адрес сайта (потому как, все данные были сброшены). Но это проблема легко решаема, вам нужно будет вбить в адресную строку имя сайта и после него добавить wp-admin. Должно выглядеть это примерно так: test.ru/wp-admin. После этого снова будет доступна админ панель Wordpress.
Установка сайта на wordpress
После того как мы разобрали с тем как установить wordpress на denwer, перед нами встаёт следующая задача, а именно установка сайта на wordpress. Ведь не каждый захочет создавать сайт на основе тем wordpress, потому как в первую очередь они используются для блогов, а как же быть тем, кто решает сделать полноценный сайт?
На самом деле, проблема хоть и существует, но она не столь глобальна, как кажется, на первый взгляд. Потому как, даже многостраничный сайт можно без труда перенести на WordPress.
Допустим, у нас есть несколько связанных между собой HTML страниц и их необходимо перенести на CMS, чтобы посмотреть, как они будут работать на локальном сервере.
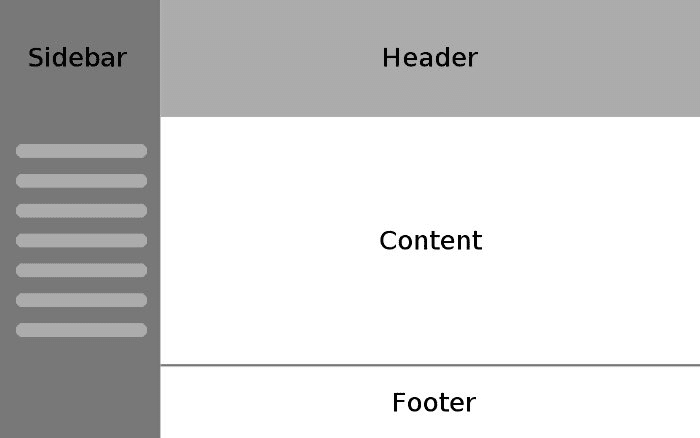
Для этого, первое, что нужно сделать – это разделить весь код на три части: header, footer и side bar. Каждый из них отвечает за определённые строчки кода. Например:
header содержит в себе то же, что и тег head и плюс остальные верхние теги, которые идут до <body>.
Sidebar включает в себя боковую часть страницы (категории).
Footer соответственно всю нижнюю часть (информацию о копирайте и годе создания сайта).
Однако помимо этих частей есть ещё и content, который содержится в теге <body></body>. Вместе все это выглядит примерно так:
Именно такую структуру и имеют сайты на wordpress, потому что новички, которые используют данную платформу, должны без труда уметь управлять всем содержимым своего веб-сайта. Именно поэтому каждый блок отвечает за определённые функции сайта.
Поэтому перенос самописного HTML/CSS/JS ресурса, возможен только при условии оптимизации своего исходного кода, путём разделения его на блоки с помощью языка PHP. Конечно, эта задача потребует определённых знаний в области веб-разработки, но освоить их до уровня установки сайта на wordpress, способен каждый.
Не говоря уже о том, что поставив сайт на CMS, можно значительно облегчить себе жизнь, освободив львиную долю времени. Ведь, как известно, веб-мастер тратит не столько усилий на сам контент, сколько на оптимизацию и улучшение функционала своего сайта. А установка на WordPress, способна решить обе эти задачи с минимальными усилиями.
Так что, если вы хотите иметь простой в управлении веб-сайт, то, безусловно, WordPress подходит для этих целей. Если же вам нужен сайт, реализующий все современные функции, и работающий с различными фреймоворками, то в этом плане WordPress немного ограничен, но кто знает, что будет в будущем.
На сегодня у меня всё, надеюсь, вы не забыли на rss ленту. Понравилась статья? Поделись своим мнением в комментариях. Вы также можете посмотреть и другие мой wordpress уроки, в которых я раскрываю свои знания, про этот движок, дорогим мне читателям.
|
Бала ли вам статья полезной? |











Огромное спасибо. Благодаря вашей статье я смогла установить WordPress.
Рад, что смог помощь, но установив, движок wordpress вы сделали только первый шаг на пути к созданию своего сайта в сети — у вас ещё долгий путь, настройки — наполнения — раскрутке и как это делать правильно читайте на моём блоге. Лучше всего подписываться на выход новых статей на моём блоге и просто повторять мой уроки на практике. Удачи!